Страницы
Архив
Реклама
Друзья блога
Витрина
adv
Photoshop-master
WallMaker
WallMaker - это конструктор для создания стен и заданий на сайте wmmail.ru. С его помощью также можно создавать небольшие и не очень сложные баннеры.
Давайте познакомимся с возможностями данной разработки.
Как видим, у нас появился фоновой цвет.
Давайте познакомимся с возможностями данной разработки.
Стена
Начинаем с фонового изображения. По умолчанию цвет фона не выбран. Но, нажав на значок палитры, вы сможете использовать ползунок и подобрать необходимый вам оттенок. Либо указать в поле ввода код нужного вам цвета ( без знака "решетка"). В нашем случае цвет имеет код: ebe12a. Вверху обязательно ставим галочку - фоновое изображение активно. Жмем Enter.Как видим, у нас появился фоновой цвет.
Если мы хотим поставить фоном картинку, то в окошке указываем ссылку на фоновой рисунок. Размер изображения должен учитывать широкий экран. Для примера мы взяли картинку с исходным размером 600х600.
Настраиваем фон.
Тип фонового изображения - фиксированный или прокручиваемый. В первом случае при прокрутке страницы картинка останется на месте, во втором - будет двигаться вместе с текстом.
Рисунок может быть повторяющимся (заполняя всю стену) или нет.
Расположение - в нашем случае выбран центр.
Отступ - это расстояние между текстом и краями изображения.
Стили
Выбираем шрифт, размер и цвет текста. Цвет для заголовка, отступы и прочее.
В итоге получаем образец нашего текста со всеми уточнениями.
В разделе меню ссылок проделываете те же действия по выбору цвета, фона, размера. Добавляете необходимую вам ссылку.
Переходим к центральному блоку, где указываем заголовок и пишем основной текст.
Для работы с текстом есть три тега - жирность, курсив и подчеркивание.
Также можно добавить ссылку видео, картинку или фотографии.
Со списком друзей все интуитивно понятно. Пишем логин, комментарий и выбираем иконку.
В разделе о себе даем необходимые сведения и контакты.
Другое - содержит в себе информацию о вашем логине и стаже на проекте.
Если вы хотите - устанавливаете птичку в окошке копирайт.
Обязательно указываете, что это будет стена.
Справа нажимаем на значок с лупой - это предварительный просмотр.
Смотрим, что у нас получилось.
Если нас все устраивает, то просим показать, а потом сохранить код.
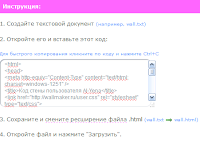
Получаем инструкцию для перенесения полученного кода собственно на стену.
Выполняем все необходимые действия, нажимаем кнопку загрузить.
И вот наша созданная стена во всей красе.
Когда ознакомитесь с помощью по WallMaker и создадите простую стену хотя бы раз, то поймете, что задания и баннер создаются аналогичным способом. Достаточно зайти в настройки и выбрать нужное.
Простой в управлении и понятный функционал конструктора поможет вам самовыразиться в творчестве и представить сообществу wmmail.ru свою личность и мироощущение.
Конструируйте!
Подписаться на:
Сообщения (Atom)